Le programme Core Web Vitals : vous connaissez ? C’est la dernière trouvaille de Google pour compliquer (encore et toujours un peu plus) le référencement SEO !
En 2021, l’expérience utilisateur appelée UX (User eXperience) sera une donnée essentielle pour être bien placé dans les moteurs de recherche. Google a intégré 3 nouvelles données dans son algorithme de ranking :
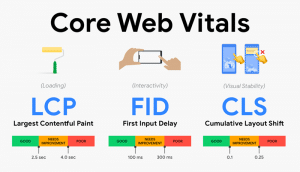
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Que se cache-t-il derrière ces techniques ? Comment cela fonctionne ? Pour faire remonter votre site en première page dans Google, il est important de bien comprendre les rouages du Core Web Vitals pour optimiser le SEO (Search Engine Optimization) et UX sont pour 2021 les deux éléments à associer pour d’améliorer le positionnement de votre site dans les résultats des moteurs de recherche.
LCP, FID et CLS : la nouvelle stratégie des agences de référencement
- Qu’est ce que le LCP ou Largest Contentful Paint ?
 Le Largest Contentful Paint est un indicateur dont le rôle est de mesurer la vitesse de chargement des pages d’un site internet. Concrètement, le LCP contrôle le temps que met le plus grand élément de contenu visible de la page à s’afficher, qu’il s’agisse d’une image, d’une vidéo ou d’un simple texte.
Le Largest Contentful Paint est un indicateur dont le rôle est de mesurer la vitesse de chargement des pages d’un site internet. Concrètement, le LCP contrôle le temps que met le plus grand élément de contenu visible de la page à s’afficher, qu’il s’agisse d’une image, d’une vidéo ou d’un simple texte.
Sur chacune de vos pages, un LCP optimisé doit avoir une durée inférieure à 2,5 secondes. Jusqu’à 4 secondes, Google considère votre page comme moyennement efficace. Au-delà de 5 secondes, le LCP est estimé comme médiocre et peut donc avoir des conséquences négatives sur votre référencement naturel.
Mais quel est l’intérêt pour Google de mesurer le Largest Contentful Paint ?
Lorsque la page d’un site web propose un temps de chargement supérieur à 5 secondes, Google estime que de nombreux internautes ne feront pas l’effort d’attendre l’affichage final.
Le site ne rend donc pas service à l’utilisateur (on revient ici sur l’expérience utilisateur ou UX cher à Google). Par conséquent, le site en question risque de perdre de précieuses places dans les résultats de recherche.
- Qu’est ce que le FID ou First Input Delay ?
De son côté, le First Input Delay est en lien avec l’interactivité des pages. Son objectif est de mesurer le temps de réaction d’un site web lorsqu’un internaute clique sur un bouton, un lien ou un élément du menu. Google considère qu’un FID supérieur à 100 millisecondes est néfaste pour l’expérience des utilisateurs. Si le délai entre l’interaction de l’internaute et la réponse de son navigateur web est trop important, cela risque d’impacter directement le taux de conversion.
En tant que propriétaire d’un site, vous avez par conséquent tout intérêt à vous assurer que ce First Input Delay soit inférieur au seuil pris en compte par Google, sous peine de voir là encore vos pages reculer dans les SERP.
- Qu’est ce que le CLS ou Cumulative Layout Shift ?
Le dernier élément du Core Web Vital est le Cumulative Layout Shift. Le CLS vise à vérifier la stabilité visuelle d’une page durant son temps de chargement. Il peut être extrêmement frustrant pour un internaute de subir des changements de mise en page inappropriés durant la phase de chargement.
Concrètement, l’algorithme de Google attribue un score CLS compris entre 0 et 0,25 à chaque page visitée. L’objectif d’une page optimisée est d’atteindre un score le plus proche de 0.
Comment connaître la valeur des indicateurs LCP, FID et CLS ?
L’outil PageSpeed Insights est fourni gratuitement par le moteur de recherche. Cet outils en ligne vous offre la possibilité de connaître la performance du site en quelques secondes.
Pour connaître la valeur des indicateurs LCP, FID et CLS, rendez-vous sur le site PageSpead Insights : https://developers.google.com/speed/pagespeed/insights/
Ce diagnostic précis peut devenir le point de départ d’une nouvelle stratégie SEO. PageSpeed Insights mettra à votre disposition des conseils et des informations pour perfectionner vos pages.
La qualité et la pertinence des contenus toujours à l’honneur !
Bien entendu, la qualité des contenus proposés à vos visiteurs reste et restera le critère principal de classement des pages pour Google.
Les algorithmes de Google considèrent l’expérience utilisateur ou UX pour classer et valoriser les sites. Google estime que la satisfaction des internautes est essentielle.
En résumé
Google souhaite des textes de qualité qui se chargent rapidement, notamment sur les petits écrans des téléphones en version mobile friendly ou mobile first pour un site responsive. A contenu équivalent, les pages proposant la meilleure UX seront en première page de Google.
Prendre en compte le Core Web Vitals en faisant appel à des experts SEO expérimentés devient donc un véritable challenge pour rester en première page en 2021.
Les bonnes pratiques en SEO à conserver pour 2021 :
- Anticiper les problèmes de performance web
- Eliminer les ressources bloquantes ou les compresser
- Supprimer les CSS et JS inutiles
- Inclure des images et des vidéos
- Tester avant mettre en ligne vos changements
© Octobre 2020, Cédric Lassegues, expert en référencement Web


Laisser un commentaire